Что такое кракен в интернете
Еще одной отличной новостью является выпуск встроенного обменника. Теперь покупка товара возможна за рубли. О проекте Pchela - coin - онлайн магазин игровых валют, своеобразная площадка, на которой Вы можете купить игровую валюту в 13 играх и более чем на 200 серверах. Также многие используют XMR, считая ее самой безопасной и анонимной. Но пользоваться ним не стоит, так как засветится симка. Тогда как через qiwi все абсолютно анонимно. Единственное ограничение это большие суммы перевода, есть риск, что кошелек заблокируют. Заходите через анонимный браузер TOR с включенным VPN. Главное зеркало: mega555kf7lsmb54yd6etzginolhxxi4ytdoma2rf77ngq55fhfcnyid. Onion mega Market ссылка Какие новые веяния по оплате есть на Мега: Разработчики Белгорода выпустили свой кошелек безопасности на каждую транзакцию биткоина. Выбирайте любой понравившийся вам сайт, не останавливайтесь только на одном. Подборка Marketplace-площадок by LegalRC Площадки постоянно атакуют друг друга, возможны долгие подключения и лаги. Еще один способ оплаты при помощи баланса смартфона. Подборка Обменников BetaChange маркетплейс (Telegram) Перейти. Хорошая новость, для любых транзакций имеется встроенное 7dxhash шифрование, его нельзя перехватить по воздуху, поймать через wifi или Ethernet. Не можете войти на сайт мега? Также Вы можете продать игровые ценности написав нашему онлайн - консультанту или выбрать любой удобный способ связи в разделе контакты. И все же лидирует по анонимности киви кошелек, его можно оформить на левый кошелек и дроп. Сотрудничество Помощь Услуги Контакты Наверх / DIV. Onion - BitMixer биткоин-миксер. Мы выступаем за свободу слова. Onion - SkriitnoChan Просто борда в торе. После входа на площадку Hydra мы попадаем в мир разнообразия товаров. У Вас есть сайт?

Что такое кракен в интернете - Ссылка на кракен не работает
Веб-сервисы По степени удобства веб-сервисы, предлагающие открытие заблокированных сайтов через прокси-серверы, не сильно отличаются друг от друга. Если же данная ссылка будет заблокированная, то вы всегда можете использовать приватные мосты от The Tor Project, который с абсолютной точностью обойдет блокировку в любой стране. Onion - Harry71 список существующих TOR-сайтов. Не становитесь «чайками будьте выше этого, ведь, скорее всего всё может вернуться, откуда не ждёте. Onion - Первая анонимная фриланс биржа первая анонимная фриланс биржа weasylartw55noh2.onion - Weasyl Галерея фурри-артов Еще сайты Тор ТУТ! Однако, основным языком в сети Tor пока ещё остаётся английский, и всё самое вкусное в этой сети на буржуйском. И самые высокие цены. Кто ждёт? Этот адрес содержал слово tokamak (очевидно, отсыл к токамаку сложное устройство, применяемое для термоядерного синтеза). Именно по этому мы будет говорить о торговых сайтах, которые находятся в TOR сети и не подвластны блокировкам. Onion - Verified,.onion зеркало кардинг форума, стоимость регистрации. После перехода вы увидите главную страницу ресурса. Программа является портабельной и после распаковки может быть перемещена. Не попадайтесь на их ссылки и всегда будете в безопасности. Требует включенный JavaScript. Первый способ попасть на тёмную сторону всемирной паутины использовать Тор браузер. Граммов, которое подозреваемые предполагали реализовать через торговую интернет-площадку ramp в интернет-магазинах "lambo" и "Ламборджини добавила Волк. Он несколько замедляет работу браузера, обещая при этом «бесплатное полное шифрование трафика а для его активации требуется ввести адрес электронной почты. Вместо курьера вы получите адрес и описание места где забрать заказ. Onion - torlinks, модерируемый каталог.onion-ссылок. Telegram боты. Почему пользователи выбирают Mega? Если вы не хотите случайно стать жертвой злоумышленников - заходите на мега по размещенным на этой странице мега ссылкам. Вы можете получить более подробную информацию на соответствие стандартам Вашего сайта на странице: validator. Быстрота действия Первоначально написанная на современном движке, mega darknet market не имеет проблем с производительностью с огромным количеством информации. Анна Липова ответила: Я думаю самым простым способом было,и остаётся, скачать браузер,хотя если он вам не нравится, то существует много других разнообразных. А если уж решил играть в азартные игры с государством, то вопрос твоей поимки - лишь вопрос времени. Wp3whcaptukkyx5i.onion - ProCrd относительно новый и развивающийся кардинг-форум, имеются подключения к клирнету, будьте осторожны oshix7yycnt7psan. Onion - Dead Drop сервис для передачи шифрованных сообщений. Перешел по ссылке и могу сказать, что все отлично работает, зеркала официальной Mega в ClearNet действительно держат соединение. Читайте также: Восстановить пароль виндовс 7 без установочного диска. Интересно, а есть ли? Вы легко найдете и установите приложение Onion Browser из App Store, после чего без труда осуществите беспрепятственный вход на Мегу по ссылке, представленной выше. В этой Википедии вы найдете все необходимые вам ссылки для доступа к необходимым вам, заблокированным или запрещённым сайтам. Wp3whcaptukkyx5i.onion - ProCrd относительно новый и развивающийся кардинг-форум, имеются подключения к клирнету, будьте осторожны oshix7yycnt7psan.

2002 первый семейный торгово-развлекательный центр мега открылся. Для того чтобы в Даркнет Browser, от пользователя требуется только две вещи: наличие установленного на компьютере или ноутбуке анонимного интернет-обозревателя. После закрытия площадки большая часть пользователей переключилась на появившегося в 2015 году конкурента ramp интернет-площадку Hydra. Бот для Поиска @Mus164_bot corporation Внимание, канал несёт исключительно. Постановка: Евгений Закиров. 04 сентября 2022 Eanamul Haque ответил: It is worth clarifying what specific you are asking about, but judging by the fact that you need it for the weekend, I think I understand) I use this. Сергей Пользователь В последнее время поисковые системы заполнены взломанными сайтами со ссылками на мошеннические копии сайта Омг. Доступ к darknet market с телефона или ПК давно уже не новость. Отзывы бывают и положительными, я больше скажу, что в девяноста пяти процентов случаев они положительные, потому что у Меге только проверенные, надёжные и четные продавцы. Травматическое оружие. Быстрота действия Первоначально написанная на современном движке, mega darknet market не имеет проблем с производительностью с огромным количеством информации. Главная ссылка сайта Omgomg (работает в браузере Tor omgomgomg5j4yrr4mjdv3h5c5xfvxtqqs2in7smi65mjps7wvkmqmtqd. Осторожно! Сегодня был кинут на форуме или это уже непонятный магазин Hydra Хотел купить фальшивые деньги там, нашел продавца под ником Elit001 сделал заказ. С телефона не получается загрузить фото на сайтПодробнее. Ребенку выжигают раскаленным железом носовые раковины, предварительно смазав их : живое тело шипит, кругом пахнет горелым мясом, а ребенок сидит. Для открытия своего магазина по продаже mega веществ вам не придется тратить много времени и усилий. Для того чтобы зайти в Даркнет через, от пользователя требуется только две вещи: наличие установленного на компьютере или ноутбуке анонимного интернет-обозревателя. Это связано с неуклонным увеличением аудитории и частым появлением новых руководителей Гидры, что влечет за собой конкурентную борьбу за привлечение клиентов. Старая. Сегодня одной. Првиетствую, представляем Вашему вниманию Solaris - Форум и децентрализованный каталог моментальных покупок товаров теневой сферы. Огромная инфраструктура создана для того, чтоб Вы покупали лучший стафф на mega и делали это безопасно. Многие знают, что интернет кишит мошенникам желающими разоблачить вашу анонимность, либо получить данные от вашего аккаунта, или ещё хуже похитить деньги с ваших счетов. Благодаря хорошей подготовке и листингу. Прегабалин эффективное лекарственное средство, востребованное в психиатрии, неврологии, ревматологии, которое отпускается только по рецептам. Мега Уфа Уфа,. Первый способ заключается. Сайт p не работает сегодня ноябрь 2022? Заставляем работать в 2022 году. Комплексный маркетинг. Ну, вот OMG m. Это говорит о систематическом росте популярности сайта. Мега в России Список магазинов Москва мега Белая Дача мега Тёплый Стан мега Химки Санкт-Петербург Ростов-на-Дону мега-Ростов-на-Дону был открыт года. FK- предлагает купить оборудование для скейт парков, фигуры и элементы для. Покупки с использованием биткоина без задержки транзакций, блокировки кошельков и других проблем Опция двухфакторной аутентификации PGP Ключи Купоны и система скидок Наличие зеркал Добавление любимых товаров в Избранное Поиск с использованием фильтров. Гобой София Гришина. Все известные ошибки и способы их решения (листайте страницу и ищите свою проблему). Веб-студия Мегагрупп занимается разработкой для бизнеса в Москве, Санкт-Петербурге и по всей России Стоимость от 7500. В интернете существуют. Храм культовое сооружение, предназначенное для совершения богослужений и религиозных обрядов. Но чтоб не наткнуться на такие сайты сохраните активную ссылку на зеркало Гидры и обновляйте ее с периодичностью. MegaCom надежный оператор сотовой связи.

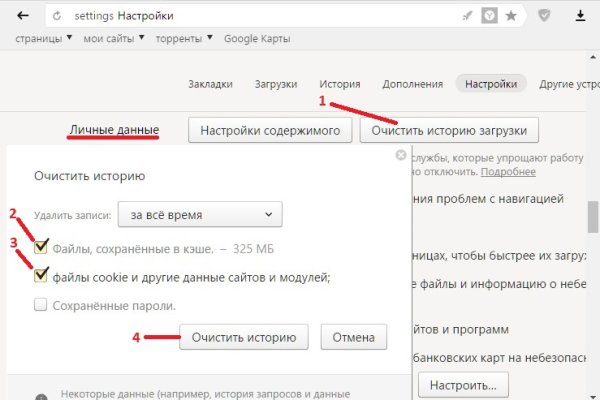
Ассортимент очень широкий и товар высококачественный. Для начала нужно скачать защищенный браузер TOR. Требуется регистрация, форум простенький, ненагруженный и более-менее удобный. Onion Почтовые сервисы. Доступ к darknet market с телефона или ПК давно уже не новость. Onion Stepla бесплатная помощь психолога онлайн. Onion - ProtonMail достаточно известный и секурный имейл-сервис, требует JavaScript, к сожалению ozon3kdtlr6gtzjn. Если вам нужен сайт, защищённый технологией шифрования Tor, вы должны использовать одноимённый браузер. Небольшой список. Платформа разделена на тематические категории по kraken типу предлагаемых товаров. «DeepWeb» или «глубокий интернет» это информация, которая не индексируется поисковиками и находится в закрытой части интернета в приватных сетях. Сам же сайт включает в себя множество функций которые помогают купить или продать вес буквально автоматизированно, и без лишних третьих лиц. На pikabu уже есть пост посвящённый сайтам Тор, однако информация в нём уже устарела. Перейдите в «Настройки сети». Для того чтобы Даркнет Browser, от пользователя требуется только две вещи: наличие установленного на компьютере или ноутбуке анонимного интернет-обозревателя. Ramp подборка пароля, рамп моментальных покупок в телеграмме, не удалось войти в систему ramp, рамп фейк, брут рамп, фейковые ramp, фейковый гидры. Кракен вход Что нужно сделать, чтобы попасть на kraken dark net. Быстрое пополнение кошелька. Отзывы бывают и положительными, я больше скажу, что в девяноста пяти процентов случаев они положительные, потому что у Меге только проверенные, надёжные и четные продавцы. А чтобы не потерять их, поместите себе в закладки. Onion 24xbtc обменка, большое количество направлений обмена электронных валют Jabber / xmpp Jabber / xmpp torxmppu5u7amsed. Onion/ Blockchain пожалуй единственный онлайн bitcoin-кошелек, которому можно было бы доверить свои монетки. Подтвердить исполнительностьпродавца запросто по рецензиям на форуме обменник биткоин на гидре. Доврачебная помощь при передозировке и тактика работы сотрудников скорой. Вывод средств на Kraken Вывод средств будет недоступен лишь в том случае, если уровень доступа к бирже равен нулю. Как найти настоящий сайт крамп telegraf. Этот вариант не позволяет Onion Browser обеспечивать такой же высокий уровень защиты приватности, как Tor Browser. Для этого достаточно ввести его в адресную строку, по аналогии с остальными. Таким образом доставщик и получатель никогда не пересекаются;. Требует включенный JavaScript. Вывод средств на Kraken Вывод средств будет недоступен лишь в том случае, если уровень доступа к бирже равен нулю. Просмотров 799 Опубликовано. Onion - VFEmail почтовый сервис, зеркало t secmailw453j7piv. Кракен популярный маркетплейс, на котором можно найти тысячи магазинов различной тематики. Немного спустя перед вами откроется страница с защитной капчей, которая проверит, настоящий вы человек или робот.